Jika anda berminat silahkan ikuti langkah-langkah berikut :
1. Login dengan akun blogger sobat
2. Masuk Rancangan/Design
3. Pilih Tata Letak/Layout
4. Klik Add a gadget, dan pilih HTML/Javascript
5. Selanjutnya, Copy Paste kode berikut didalamnya:
<style type="text/css">
#fl{
position:fixed;
left:150px;
z-index:+1000;
}
* html #fl{position:relative;}
.flcontent{
float:left;
border:2px solid #676767;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOqbBJgSP6Foyi6zQFhrLDUsixHmhMkj8iXKPEZaZ34A48pMejZCutoXBO36FgXCcCcCTtpz-Bx1L3CRj61wIaj2RqrMeUUCsJDVZNuUZiLxtIB8vF9LZTWXttPhLf5rHmoiOoNMM-V_sy/)#000000
repeat-x bottom center scroll;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideFL(){
var fl = document.getElementById("fl");
var w = fl.offsetWidth;
fl.opened ? moveFL(0, -100-w) : moveFL(20-w, 0);
fl.opened = !fl.opened;
}
function moveFL(x0, xf){
var fl = document.getElementById("fl");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
fl.style.bottom = x.toString() + "px";
if(x0!=xf){setTimeout("moveFL("+x+", "+xf+")", 10);}
}
</script>
<div id="fl">
<div class="fltab" onclick="showHideFL()"> </div>
<div class="flcontent">
Kode Widget Follow Disini
<font size="2"><a href="http://blogmashanif.blogspot.com/2012/09/membuat-show-hide-kotak-followers-di.html"target=_blank"><div style="color: #444444;">
<span >By Blog Mas Hanif</span></div></a></font>
</div>
</div>
<script type="text/javascript">
var fl = document.getElementById("fl");
fl.style.bottom = (-100-fl.offsetWidth).toString() + "px";
</script>
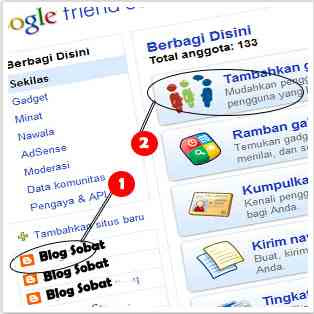
6. Sekarang sobat membuat kode widget followers-nya dengan google friend connect, untuk mengambil kode widget follownya silahkan masuk ke link ini http://www.google.com/friendconnect
Screenshot

7. Setelah masuk Pilihlah blog sobat yang akan dipasang widget follow-nya
8. Klik "Tambahkan Gadget Anggota"
9. Aturlah ukuran, warna dsb... menurut selera sobat/sesuaikan dengan blog sobat
10. Klik "Buat kode"
11. Copy dan Pastekan kode Widget Follow tadi (Gantikan kode yang berwarna merah dengan kode Widget Follow yang sudah dicopy tadi)
12. Lalu Save
13. Terakhir, Masih pada "Elemen Halaman" Tambahkan gadget HTML/Java Script, Kemudian copy paste-kan kode berikut ini:
<a
href="javascript:showHideFL()"/><img border="0"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_hnpF4v6MLsNic7FxIwgEVaTvV7ngYWbNcyi-hLEZ_z6gtOQ82i8ViU-h0PF9oS7m7MixUL_qloZ8_ij4ecLL-0rpqoocSwY6Pio4rb89qf3LYwvWTBCmyo7gZVcFXn35PXq7mvqniytC/"
alt="kode" title="Klik untuk membuka kotak Follow"
style="display:scroll;position: fixed;
top:200px;left:0px;cursor:pointer;style="
opacity:1;filter:alpha(opacity="100)&amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;amp;quot;"
onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100"
onmouseout="this.style.opacity=0.5;this.filters.alpha.opacity=50" ;"
height="130px" width="40px" /></a>
14. Save dan lihatlah hasilnya.


No comments:
Post a Comment
Silahkan berkomentar disarankan komentar anda tidak mengandung sara...oke